先日、ウェブ制作案件を頂き、そのページ内でカタログをブラウザ上で閲覧できる形にしてほしいと要望がありました。
ワードプレス上でPDFをWEBカタログとして表示させる方法についての情報が少なかったため、私が試した方法について解説していきます。
PDFデータを直接表示させるプラグインでは100ページが限界
当初は20ページ程度のものを想定していたので、「flowpaper」「3D Flipbox」というプラグインを利用する方向で制作を進めておりました。
しかし、クライアントから送られてきたカタログは約800ページとかなりのボリュームで「flowpaper」「3D Flipbox」といったプラグインでは表示されなかったり、異常に重く閲覧には不便な状態となってしまいました。
ちなみにflowpaper」で扱えるPDFファイルは公式では15mbとのことですが、100mb(100ページ)までは表示されました(かなり不安定なので実用的ではありませんが。。。)。
大容量PDFファイルのカタログ表示ができるプラグインは「Digital Publications by Supsystic」
行き着いた答えはPDFファイルをJpgファイルに変換すれば、大容量PDFファイルでもカタログ表示出来るのでは?と思い、該当するプラグインを探しました。
Jpgファイルをカタログ表示させるプラグインは「digital-publications-by-supsystic」。
無料版はJpegファイルのみ、有料版ではPDFをアップロード⇒Jpeg変換してくれる機能あり、とのこと。
結論から言うと「digital-publications-by-supsystic」であれば800ページの大容量PDFデータをカタログ表示出来ました。
「Digital Publications by Supsystic」のインストール手順

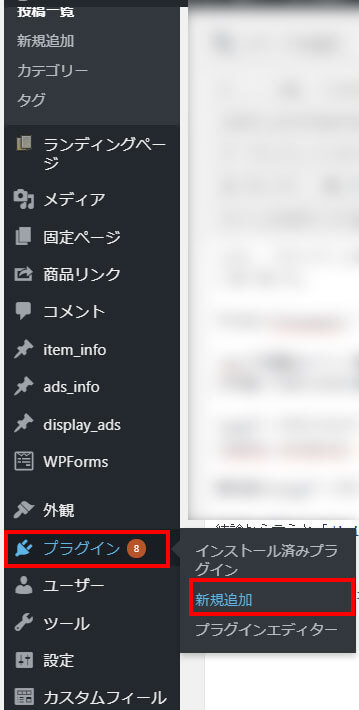
WordPressにログインし、管理画面左メニューの「プラグイン」から「新規追加」をクリック。
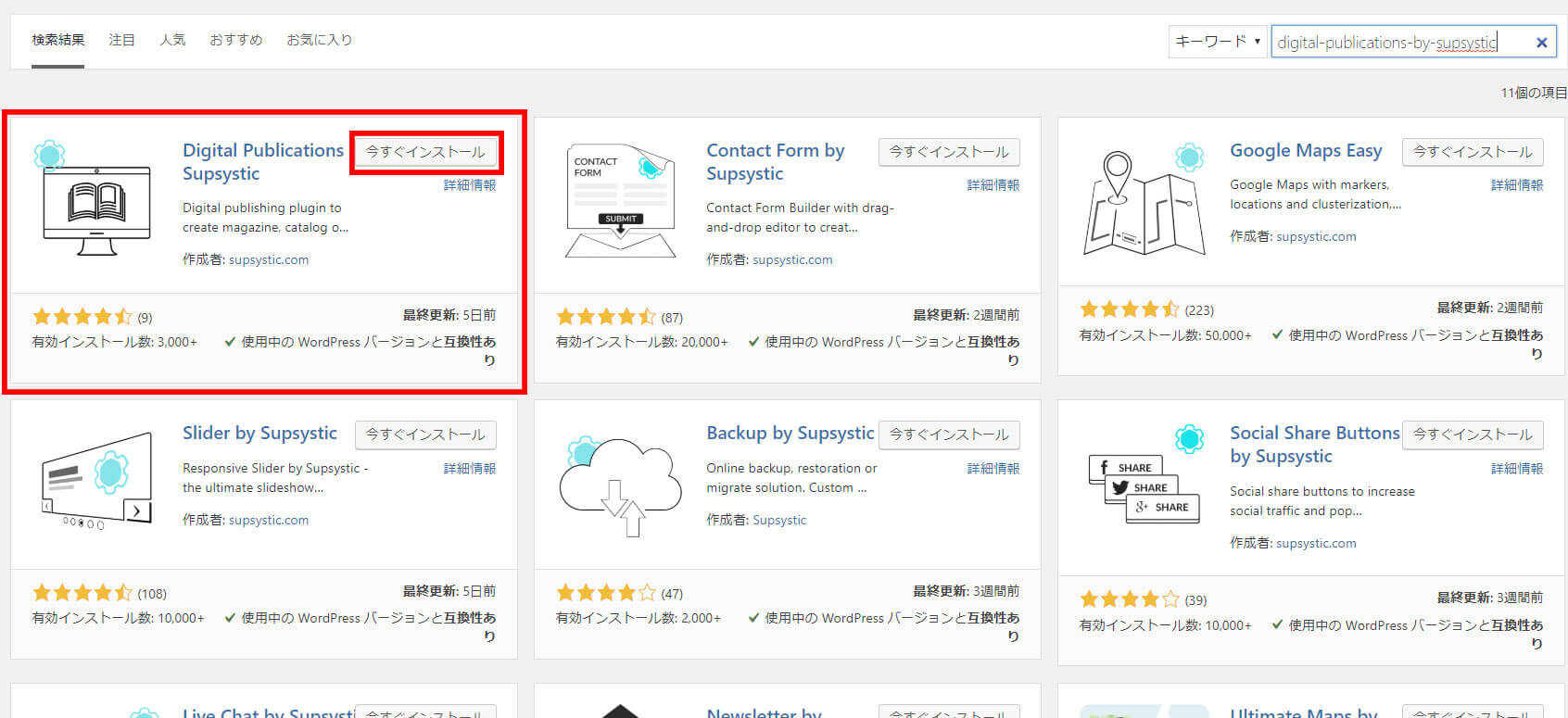
「プラグインを追加」画面が表示されるので、キーワード欄に「digital-publications-by-supsystic」と入力。

画面に「digital-publications-by-supsystic」プラグインが表示されるので、「今すぐインストール」をクリック。

インストールが完了すると「有効化」ボタンが表示されるので、クリック。

プラグイン一覧画面が表示され「プラグインを有効化しました」と表示されたらインストール完了です。
「Digital Publications by Supsystic」の使い方
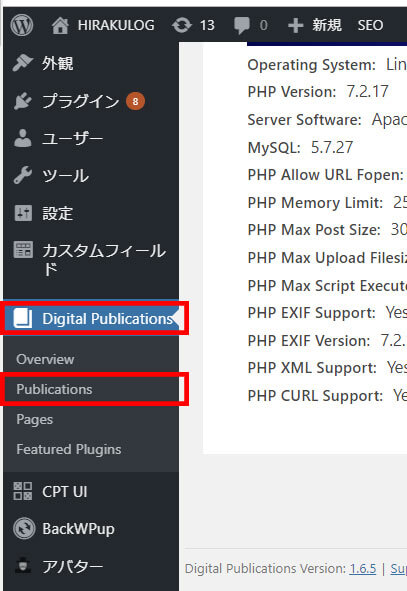
プラグインを有効化するとWordPress管理画面左メニューに「Digital Publications」という項目が追加されます。

「Digital Publications」の中には「Overview」「Publication」「Pages」「Featured Plugins」の4つの項目が表示されますが、「Publication」をクリック。

「Publication」からカタログを追加を行います。
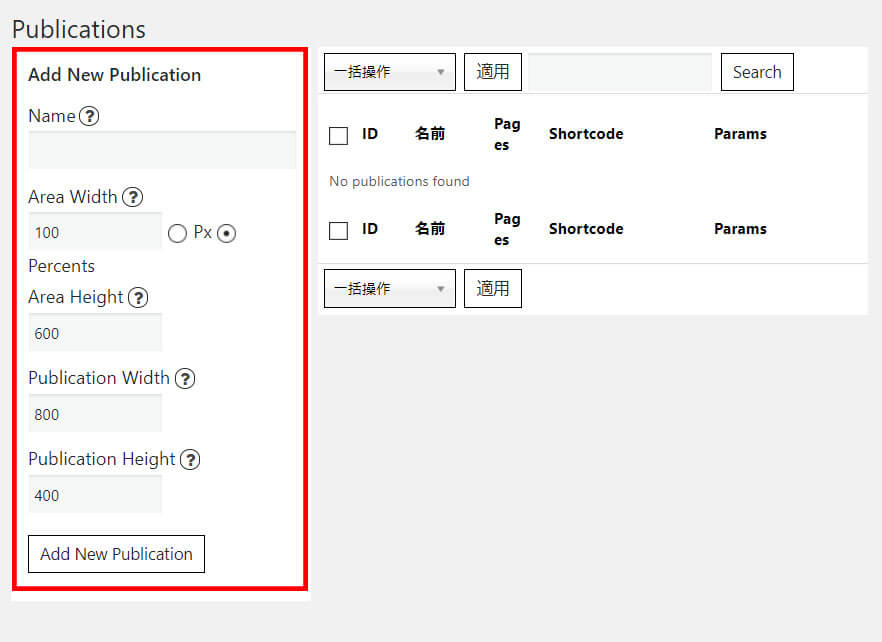
「Add New Publication」から表示されている項目を入力。
それぞれの設定項目は以下の通り。
- Name=カタログ名称
- Area Width=カタログを表示する枠の横幅
- Area Height=カタログを表示する枠の縦幅
- Publication Width=カタログ本体の横幅
- Publication Height=カタログ本体の縦幅

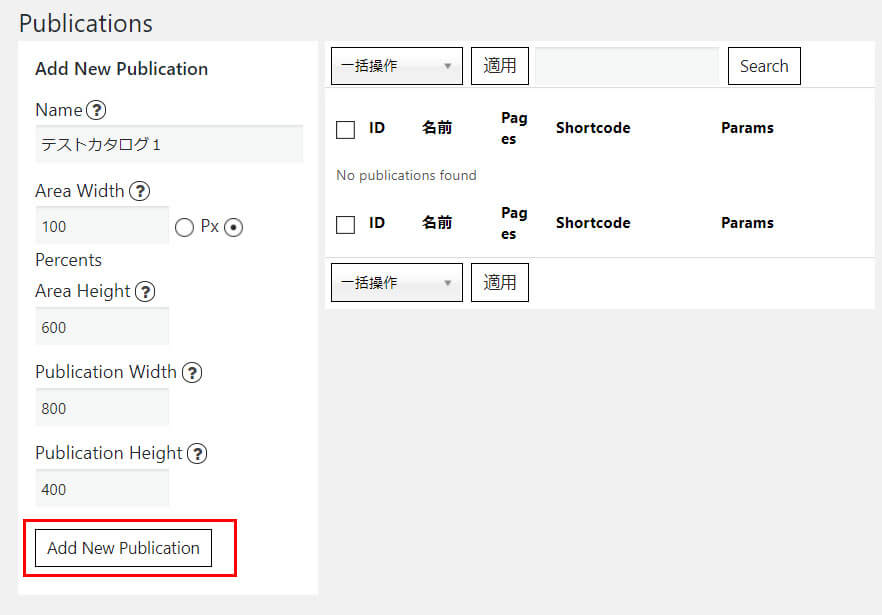
入力が完了したら「Add New Publication」をクリック。

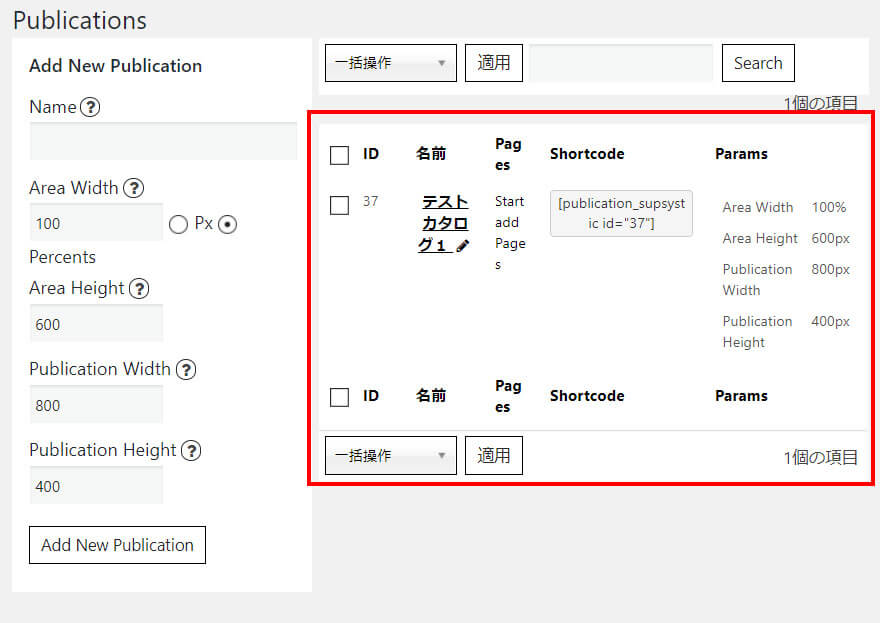
バグなのか「Add New Publication」をクリックしてもページ更新がされないので、一度ページを更新すると右側のカタログ一覧に追加されます。


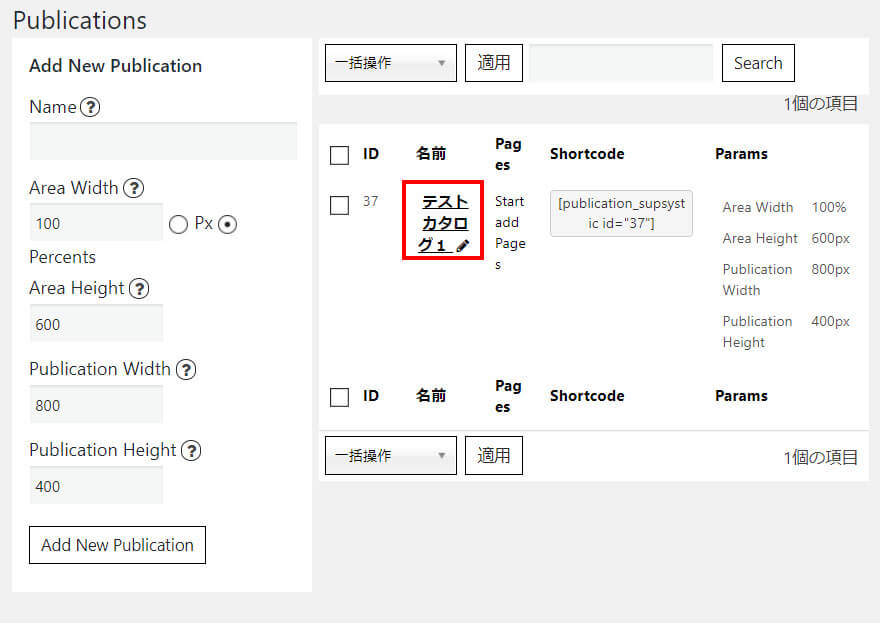
追加されたカタログ名をクリックするとカタログ毎の細かい設定を行うことが出来ます。
カタログ毎の設定画面は以下の通り。
- Properties…カタログの表示設定
- All Pages…表示されるページ内の順番を管理
- WP Gallery…ワードプレスのメディアからページを追加
- Folder…パスからページを追加
- Custom Page…ワードプレスエディターからページを作成、追加
- import Pages…既存のワードプレスページをカタログページとして追加
- PDF PRO…PDFファイルをJpegファイルへ変換、ページへ追加。有料版限定。
- Facebook PRO…Facebookを連携、ページへ追加。有料版限定。
- Chapters PRO…目次を追加。有料版限定。
今回、私が使用した項目は「①Properties」「②All Pages」「③WP Gallery」「④Folder」「⑦PDF PRO」の5つ。
順番的にはカタログのページを「③WP Gallery」「④Folder」「⑦PDF PRO」のどれかで追加した後に「②All Pages」で表示順の調整、「①Properties」で表示設定を調整します。
「③WP Gallery」「④Folder」「⑦PDF PRO」「②All Pages」「①Properties」の順に解説していきます。
WP Gallery…ワードプレスのメディアからページを追加

WP Galleryではワードプレスにアップロードされたメディアからカタログ表示させるページを追加することが出来ます。




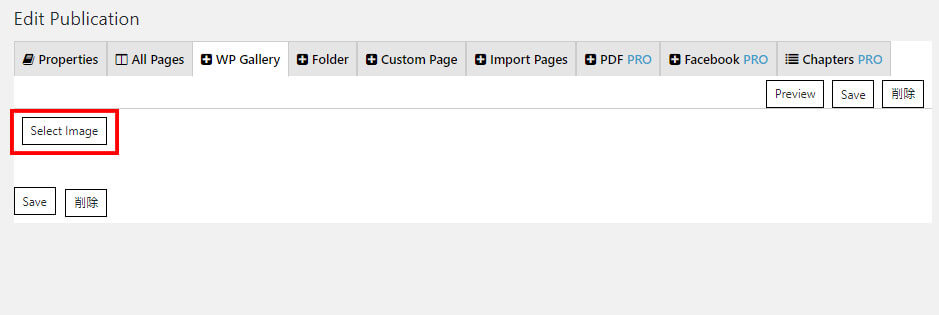
「Select Image」をクリック。
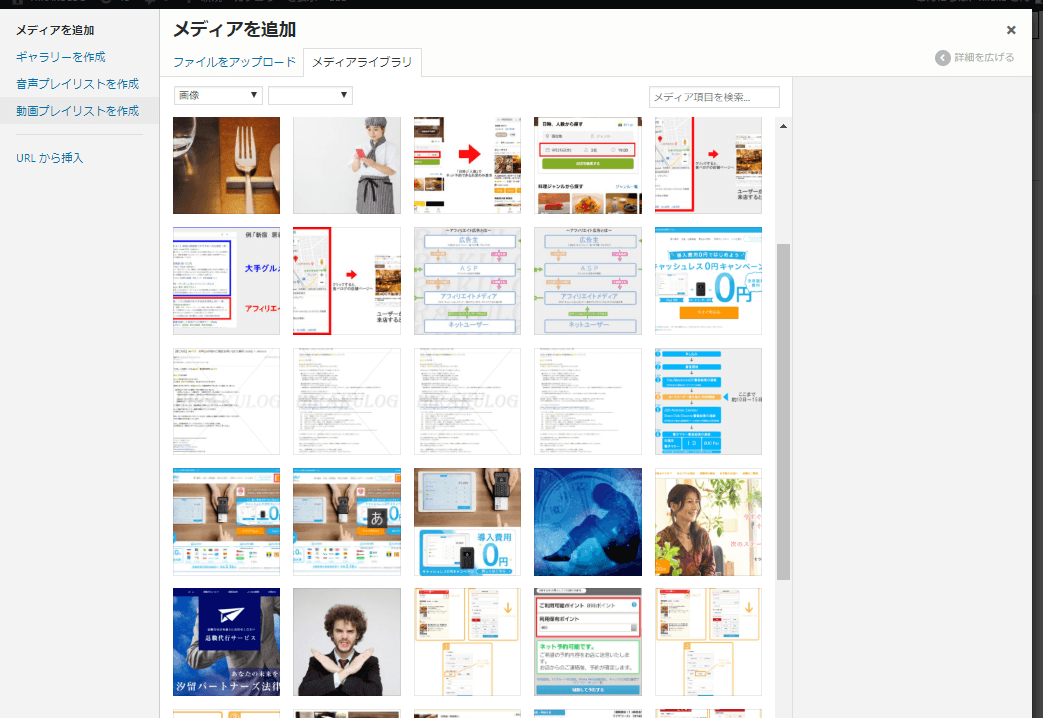
ワードプレスのメディアが表示されるので、ページとして表示させたいメディアを選択、「投稿に挿入」をクリック。
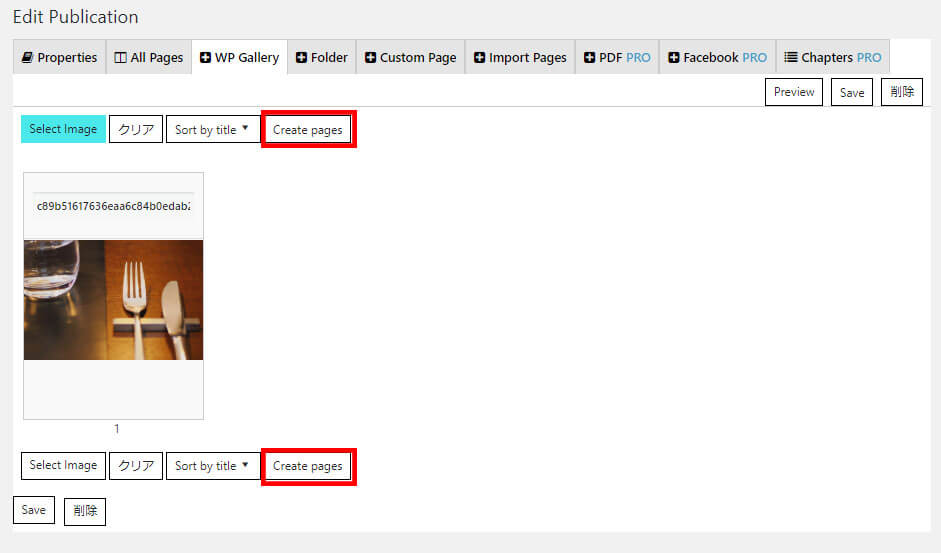
選択したメディアが追加されたことを確認したら「Create Peges」をクリック
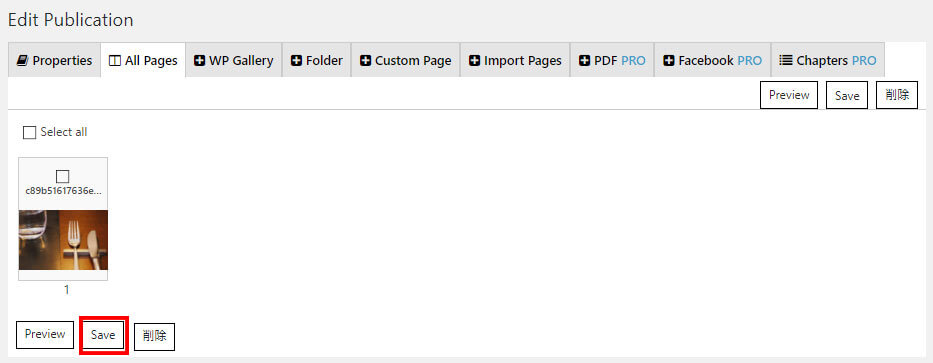
自動的に「All Pages」に飛ぶので「Save」をクリックすればページの追加は完了です。
ページ数が少なければ特に問題ありませんが、ページ数が多い場合には「Folder」からページを読み込んだ方が早いです。
Folder…パスからページを追加
ページ数の多いカタログデータを追加させるのであれば、「Folder」が効率的です。

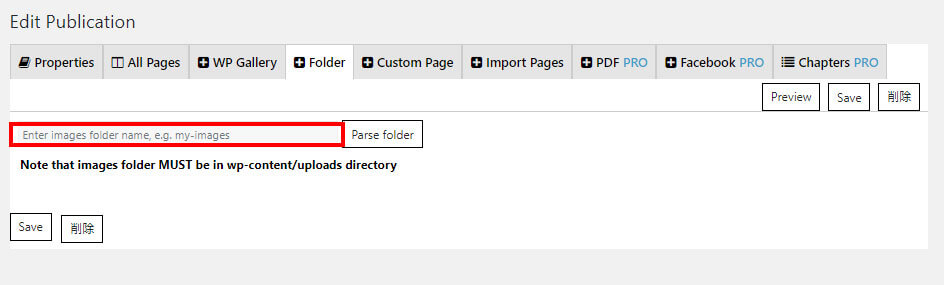
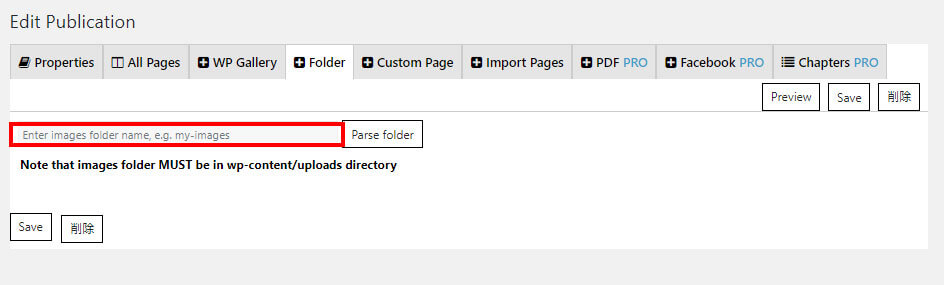
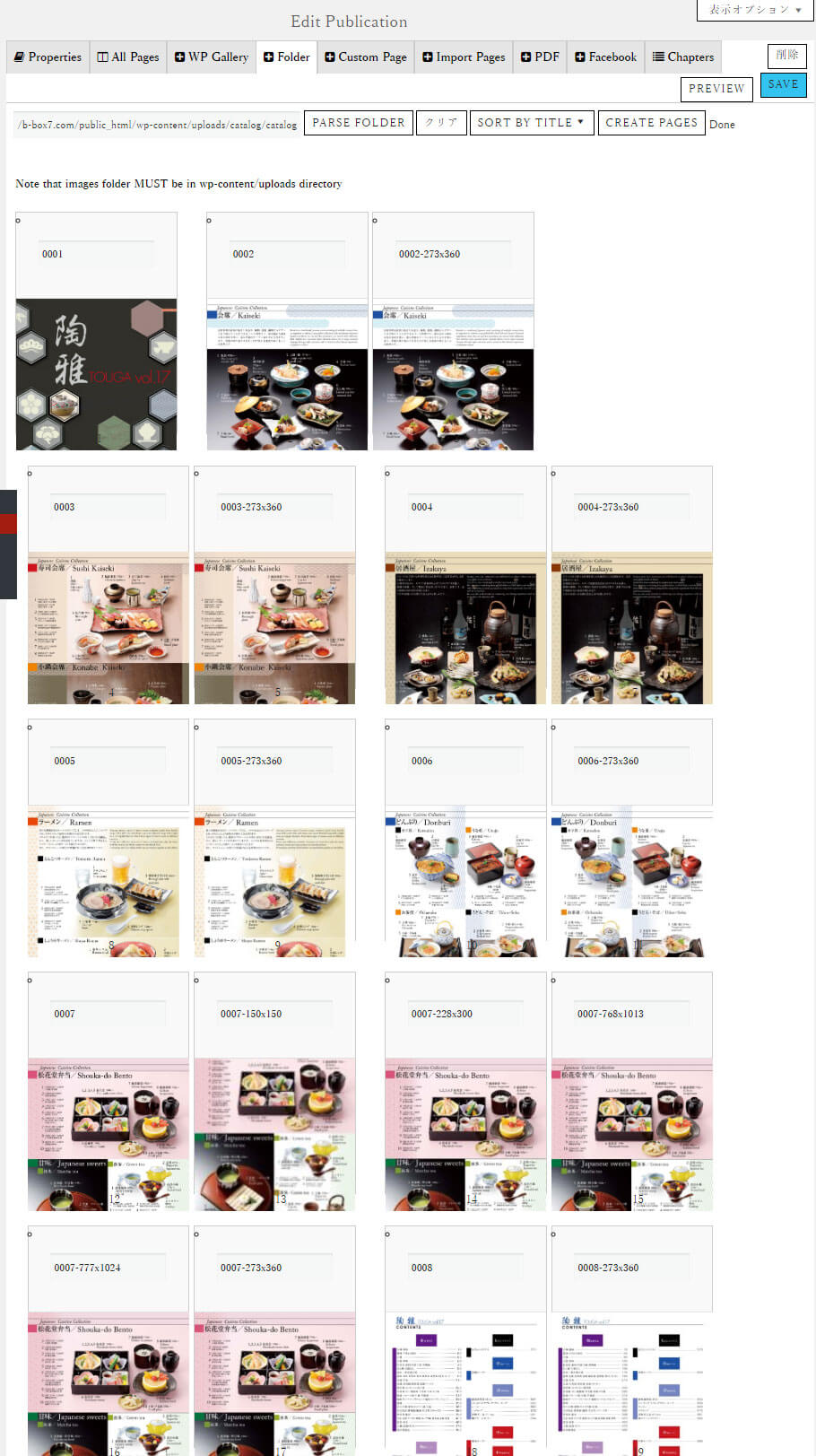
パスを入力し、「Parse folder」をクリックするとパス内の画像ファイルを自動的に取得します。
注意点としては、「/ドメイン名/public_html/wp-content/uploads」内のパスを指定する必要があります。


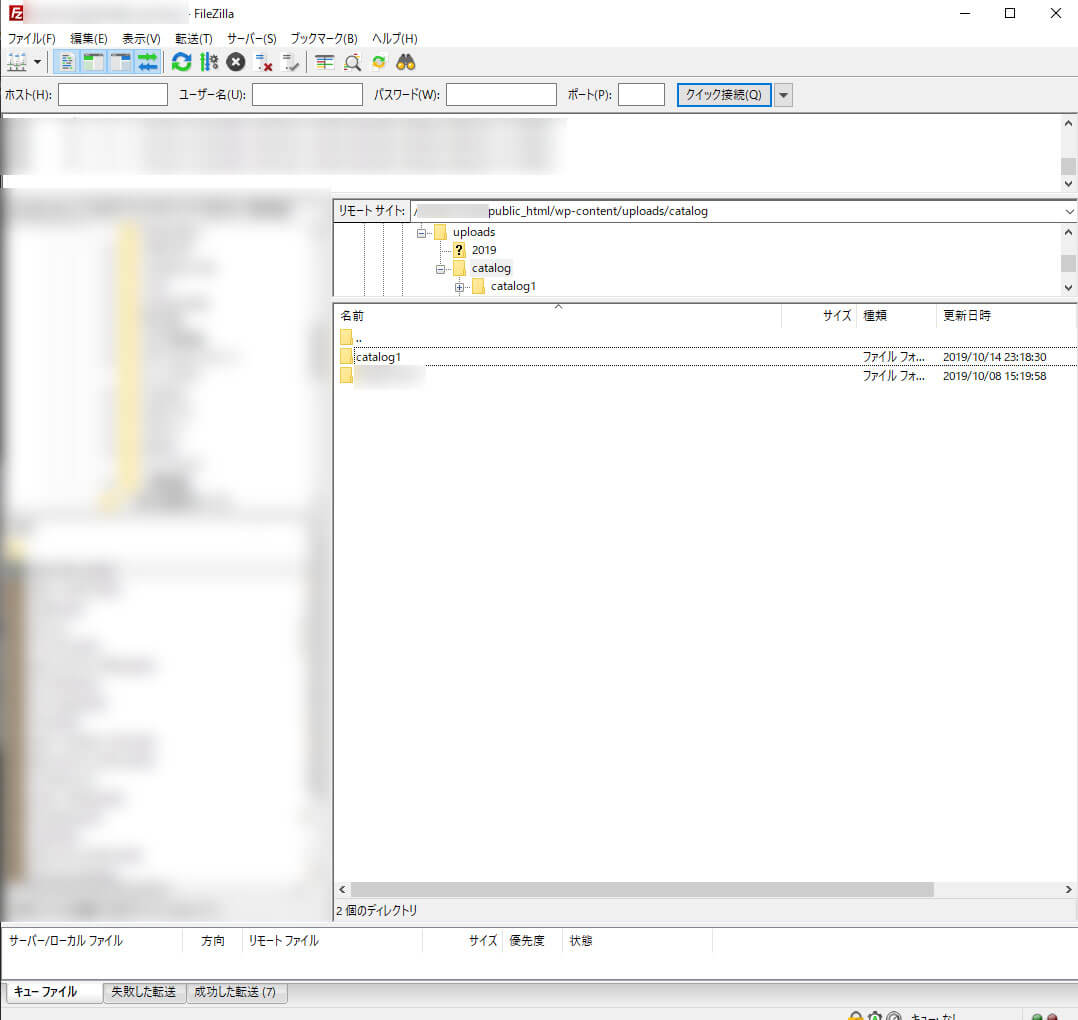
そのため、FTPソフト(私はFileZillaを使用)から「/ドメイン名/public_html/wp-content/uploads」直下に「catalog」フォルダを設置。
「catalog」フォルダ内にカタログ毎のフォルダを作成し、カタログ毎のJpegファイルをアップロード。
「Folder」から一度に読み込めるファイル数の明確な上限は不明ですが、800ファイルを一度に読み込むことは出来なかったため、200ファイル毎に分割することで読み込むことが出来ました。

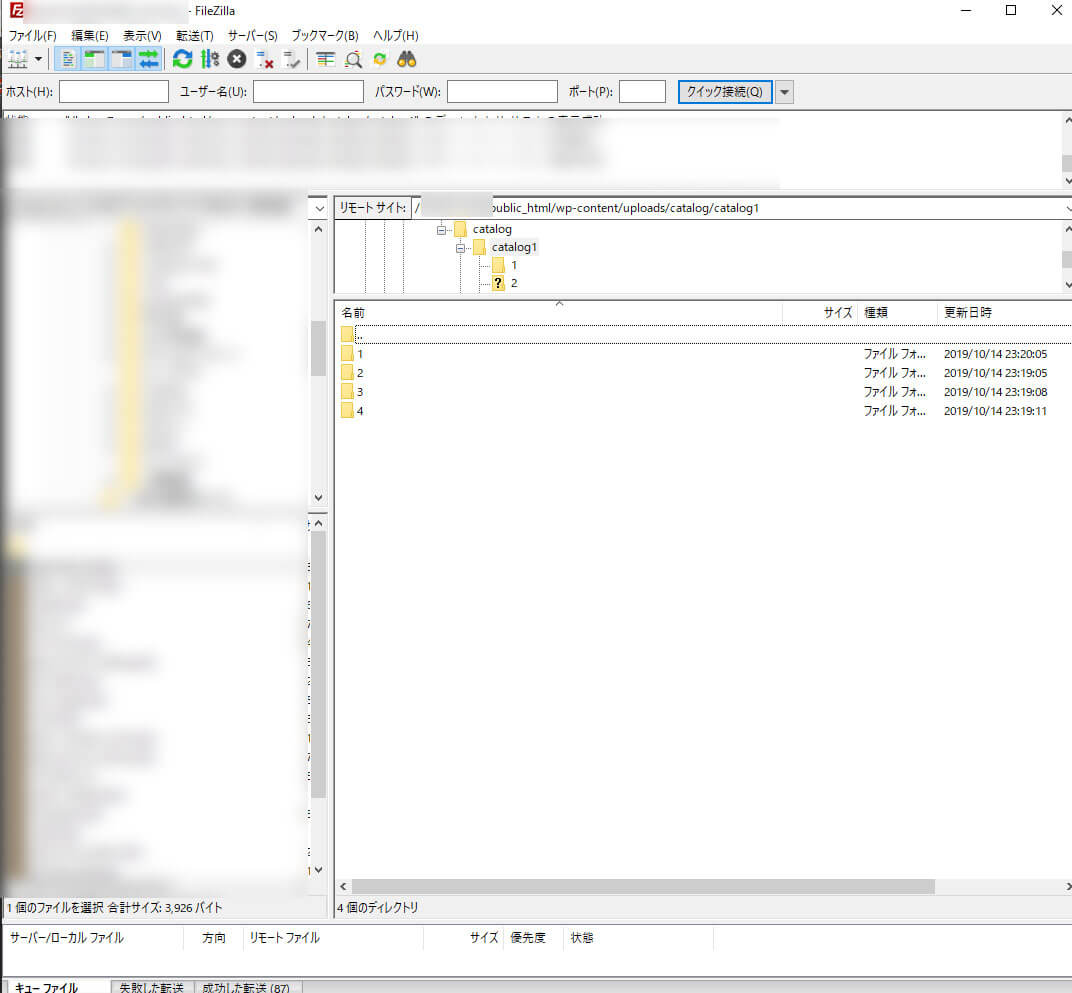
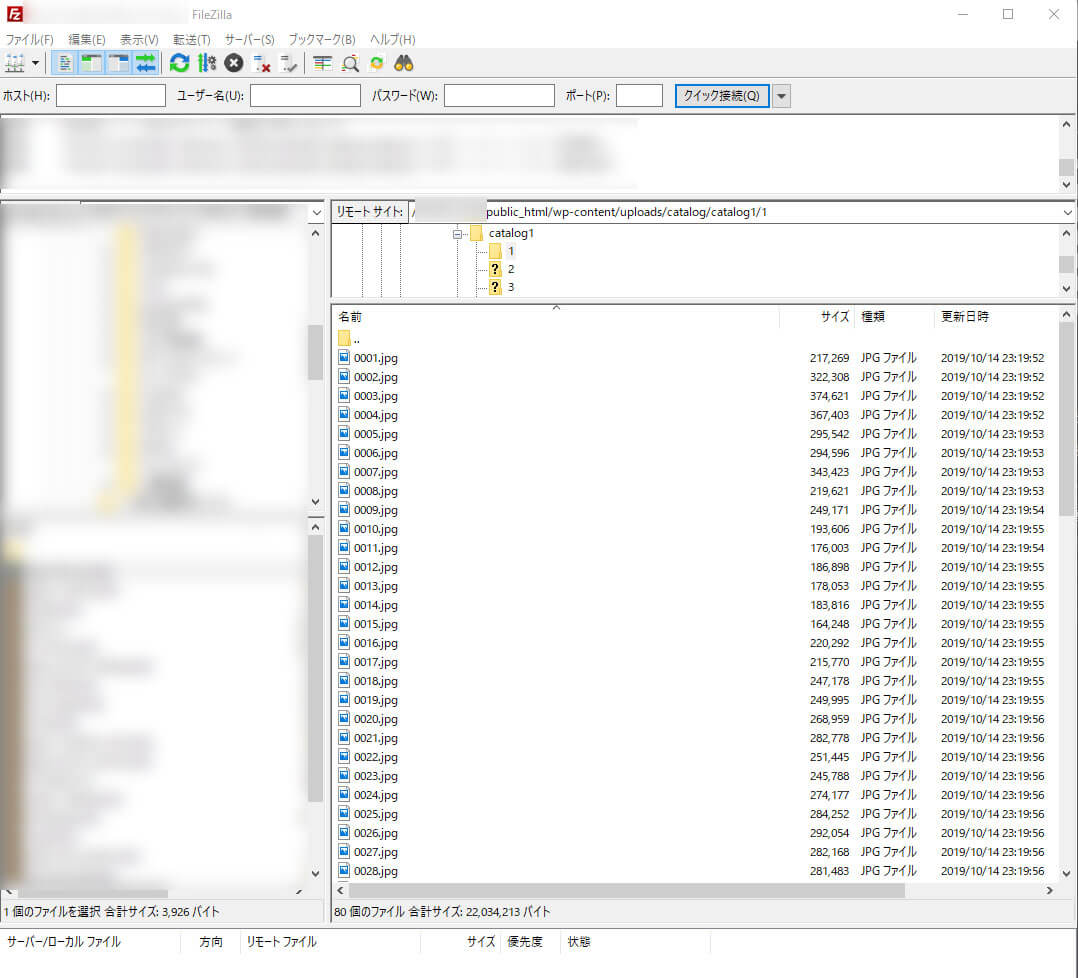
そのため、ページ数の多いカタログデータを扱う場合、カタログ毎のフォルダ内にさらに分割したフォルダを作成。各フォルダに200ファイルずつアップロードし、パスを読み込むことでページ追加が出来ました。
※ちなみに画像1枚辺りのサイズは200kb~300kb程度の大きさ。


パス指定での読み込んだ場合は以下のような形でパス内に保存されているjpegファイルがまとめて読み込まれます。
パス内の画像が追加されたことを確認したら「Create Peges」をクリック、自動的に「All Pages」に飛ぶので「Save」をクリックすればページの追加は完了です。
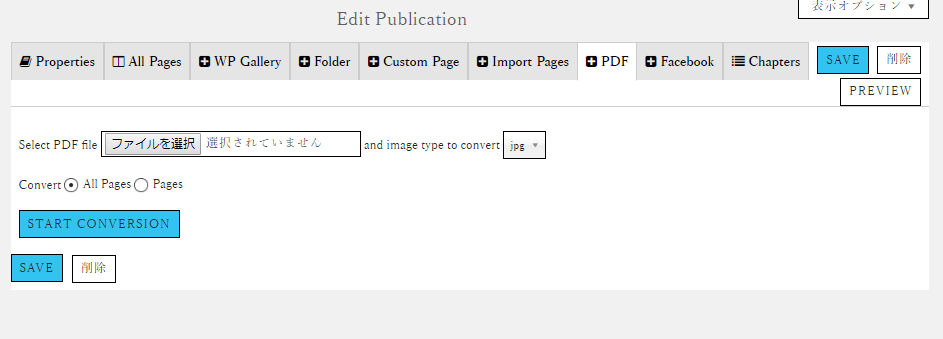
PDF PRO…PDFファイルをJpegファイルへ変換、ページへ追加。※有料版限定
有料版限定ですが、PDFファイルをアップロード⇒Jpeg変換し、ページに追加することが出来ます。

手順は「ファイルを選択」からアップロードしたいPDFファイルを選択、変換したい形式を「jpg」「png」「bmp」から指定して「START CONVERSION」をクリック。
変換された画像が追加されたことを確認したら「Create Peges」をクリック、自動的に「All Pages」に飛ぶので「Save」をクリックすればページの追加は完了です。
非常に便利な機能ですが、800ページ規模のPDFを一括アップロードは難しいようです。
数十ページのPDFのアップロードであれば、機能的には使えるかなといった感じです。
All Pages…表示されるページ内の順番を管理

ページを追加する項目から「Create Peges」をクリックすることで自動的に飛ぶ「All Pages」では、WEBカタログのページ順を設定することが出来ます。
一括選択といった機能がないため、ページ数の多いカタログの表示設定を行うには不便です。
ページ追加の段階で1ページから順にアップロードすることで表示順を設定する手間が省けます。
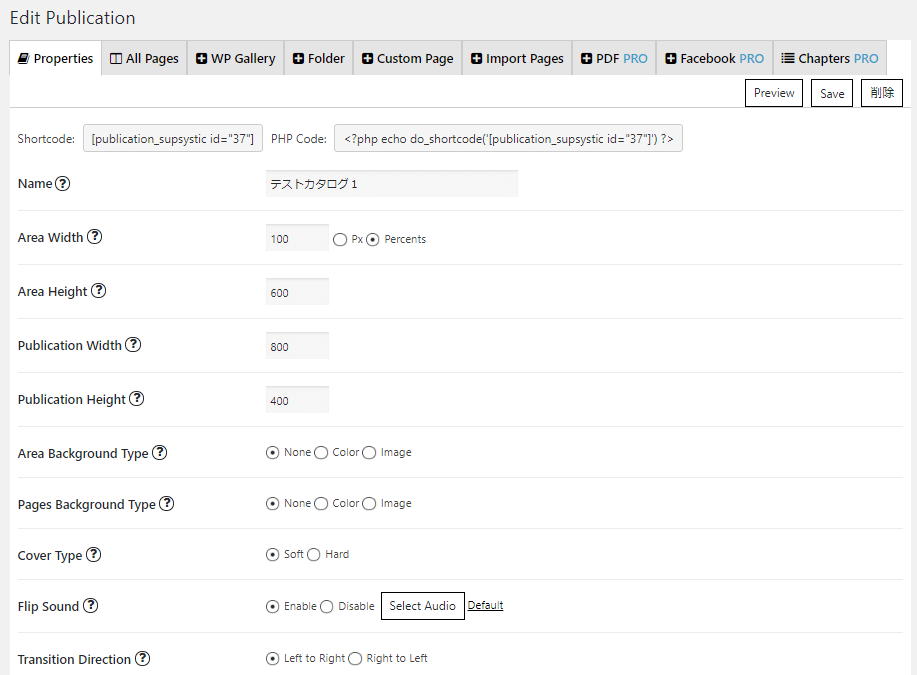
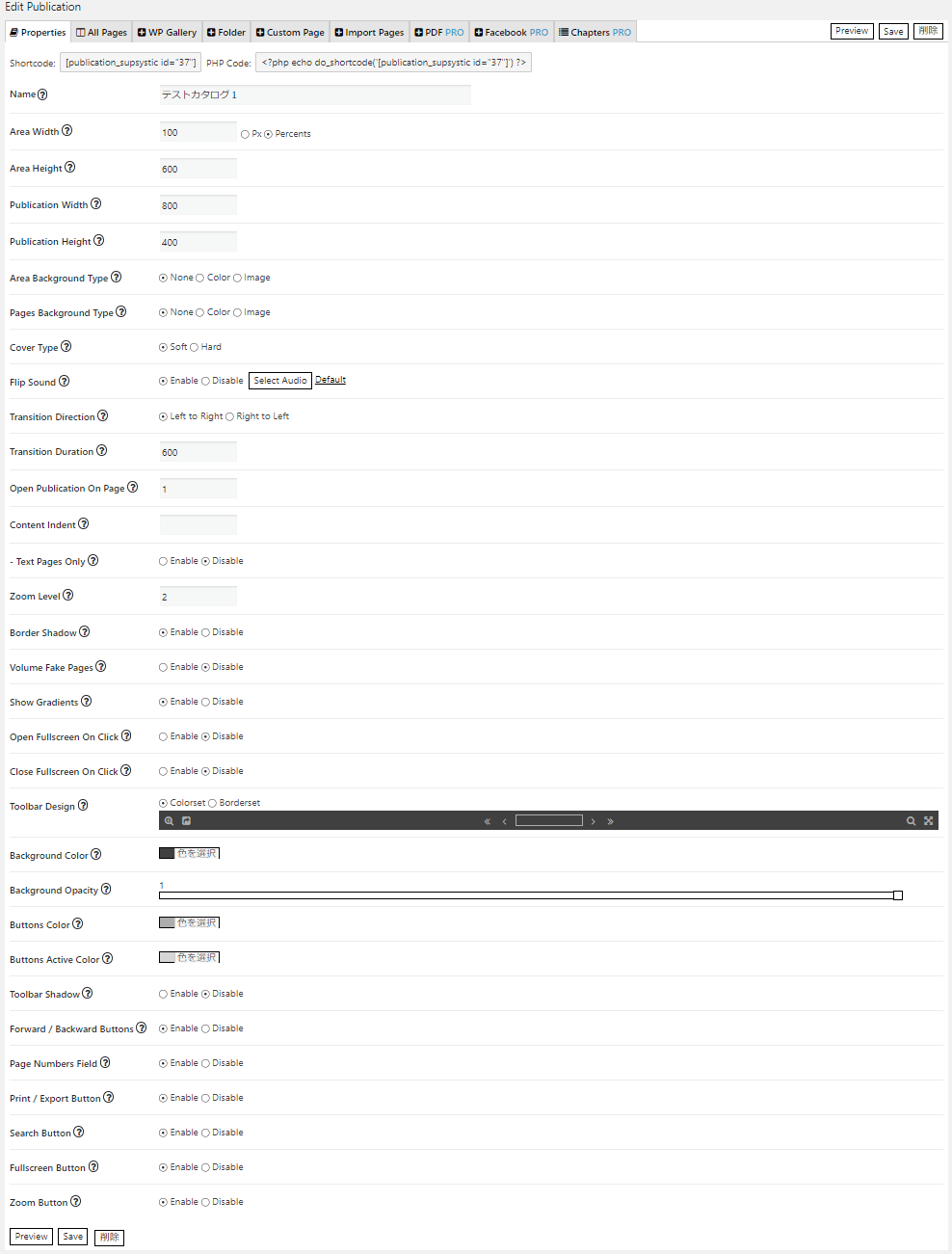
Properties…カタログの表示設定

「Properties」で設定できる項目は非常に多いのですが、設定しておいた方が良い項目を厳選して解説します。
- Name=カタログ名称
- Area Width=カタログを表示する枠の横幅
- Area Height=カタログを表示する枠の縦幅
- Publication Width=カタログ本体の横幅
- Publication Height=カタログ本体の縦幅
- Area Background Type=カタログ枠の背景設定
- Flip Sound=ページめくり時の音の有無
- Zoom Level=ズームボタンでの倍率
- Open Fullscreen On Click=カタログをクリックすると全画面表示へ切り替えるか
- Close Fullscreen On Click=全画面表示時にカタログ外をクリックで全画面表示を終了するか
- Toolbar Design=ツールバーの表示デザイン
- Background Color =ツールバーの色
- Background Opacity=ツールバーの透明度
- Buttons Color=ボタンの色
- Buttons Active Color=ボタンにカーソルを合わせた際の色
- Toolbar Shadow=ツールバーの影の有無
- Forward / Backward Buttons=ページめくりボタンの有無
- Page Numbers Field=ページ数表示の有無
- Print / Export Button=html/PDF形式での出力
- Search Button=検索ボタンの有無
- Fullscreen Button=全画面表示ボタンの有無
- Zoom Button=拡大ボタンの有無
設定項目の注意点としては「Area Background Type」を設定しないと全画面表示の際にカタログを設置したページがそのまま背景として表示されるので、何色でも良いので設定した方が良いです。


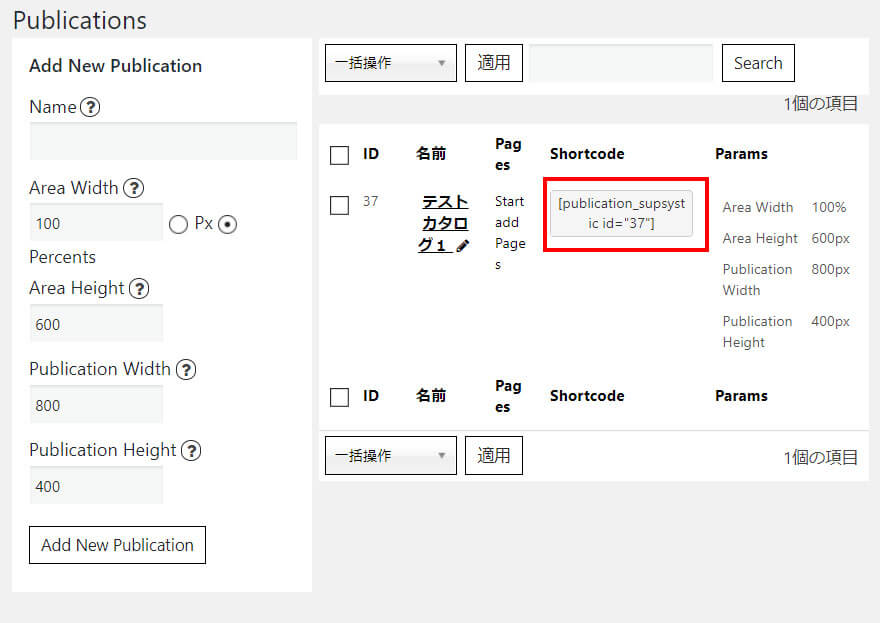
作成したカタログのショートコードを設置してWEBカタログを表示
最後に表示したいページにカタログのショートコードを設置すれば表示されます。

表示イメージは以下の通り。

まとめ
PDFデータを使ったワードプレスプラグインについては、日本語での情報が非常に少ないため、割と苦労しました。
本当はクライアントが簡単にアップロードできる仕様にしたかったのですが、毎月大量データをアップロードするわけではないので、月々の保守管理の中で対応する形にしました。
ちなみにPDFファイルのjpgファイル変換作業には「PDFMate PDF Converter」というフリーソフトを使いました。
大容量PDFを毎月大量にアップロード&ウェブカタログで公開したいのなら、「メクリブ」等の有料サービスを利用した方が良いかもしれませんね。






コメント